PlantUml
PlantUML 是一个开源的文本定义到UML图表的转换工具。它允许用户通过简单的、易读的文本语言来描述UML图,包括类图、序列图、活动图、用例图、状态图等,然后自动生成对应的图表。这种方式不仅简化、统一了图表的创建过程和呈现方式,还因其文本特性,更加便于版本控制和团队协作,在当下 AI 时代里,还能通过 GPT 生成漂亮的架构图。
PlantUml 使用方式
在线使用:
| 在线示例: www.plantuml.com/plantuml/uml 可在线查看和下载生成的类图(PNG、SVG)。 |

IDEA 中使用: 可在 IDEA 安装 PlantUML 插件使用。
|
PlantUml 类图
PlantUML 非常擅长绘制类图,它支持定义类、接口、包、继承、实现、关联、聚合、组合等多种类图元素和关系。通过简洁的语法,可以快速定义类的属性、方法、可见性以及类之间的关系,非常适合快速原型设计和详细设计阶段的文档化。
@startuml
class Person {
+ String name
+ int age
- Address address
+ setAddress(Address address)
+ getAddress(): Address
}
class Address {
+ String street
+ String city
+ String postalCode
}
Person --> Address : uses
@endumlPlantUml 模块图
@startuml
package "Module A" {
[Component 1]
[Component 2]
}
package "Module B" {
[Component 3]
}
[Component 1] --> [Component 3] : Uses
[Component 2] -.-> [Component 3] : Reads
@endumlC4_PlantUml
引入 C4 扩展后,可以使用更接近代码的方式编写:
@startuml
!include <C4/C4_Container>
Container_Boundary(system, "System") {
Container(app, "Application", "Spring Boot") {
Container(db, "Database", "PostgreSQL")
}
Container(web, "Web Application", "React")
}
Rel(app, db, "Uses")
Rel(web, app, "Connects to")
@endumlPlantUml 序列图
-
定义参与者:首先定义了参与这些交互的参与者,包括用户(User)和三个服务(ProductService, OrderService, PaymentService)。
-
交互过程:
-
用户首先通过searchProducts()方法查询商品,商品服务返回商品列表。
-
用户选择一个具体商品并通过getProductDetails(productId)方法获取商品详细信息,商品服务返回商品详细信息。
-
用户决定购买商品,通过createOrder(userId, productId)方法向订单服务创建订单,订单服务返回订单ID。
-
用户通过makePayment(orderId, paymentDetails)方法向支付服务进行支付。
-
支付服务会验证订单,通过verifyOrder(orderId)方法向订单服务验证订单是否存在及其状态,订单服务响应支付服务订单验证结果。
-
支付服务成功完成支付后,向用户返回支付确认信息。
-
@startuml
autonumber
actor User
participant ProductService
participant OrderService
participant PaymentService
User -> ProductService : searchProducts()
ProductService --> User : productList
User -> ProductService : getProductDetails(productId)
ProductService --> User : productDetails
User -> OrderService : createOrder(userId, productId)
OrderService --> User : orderId
User -> PaymentService : makePayment(orderId, paymentDetails)
PaymentService -> OrderService : verifyOrder(orderId)
OrderService --> PaymentService : orderVerified
PaymentService --> User : paymentConfirmation
@enduml活动图
-
用户浏览商品。
-
用户选择商品并查看详情。
-
用户添加商品到购物车。
-
用户提交订单。
-
用户选择支付方式并完成支付。
-
系统处理订单。
-
系统发货。
@startuml
|用户|
start
:浏览商品;
:选择商品并查看详情;
:添加商品到购物车;
fork
:继续浏览其他商品;
fork again
:提交订单;
:选择支付方式并完成支付;
:订单提交成功;
end fork
|系统|
:处理订单;
:发货;
stop
@enduml-
泳道(Swimlane):
-
定义了两个泳道,分别为“用户”和“系统”,展示了哪个角色在执行特定的活动。
-
-
活动:
-
用户从浏览商品开始,选择商品并查看详情,然后添加商品到购物车。
-
-
并行活动:
-
fork与fork again指令用于表示并行活动。在这里用户可以继续浏览其他商品,也可能提交订单并支付。
-
完成订单提交和支付后,用户的订单提交成功。
-
-
系统活动:
-
然后系统开始处理订单并发货。
-
-
结束:
-
stop指令表示活动图的结束。
-
PlantUml 用例图
| 目前一些开源的 Plantuml 状态图会横线分布,而非树桩,稍丑一点,可以尝试使用在线画图,手动绘制。 |
用户角色
-
普通用户(User)
-
管理员(Admin)
用例:
-
用户:浏览商品、查看商品详情、添加商品到购物车、下单、支付订单
-
管理员:管理商品、查看订单
@startuml
actor User
actor Admin
usecase "Browse Products" as UC_Browse
usecase "View Product Details" as UC_ViewDetails
usecase "Add to Cart" as UC_AddToCart
usecase "Place Order" as UC_PlaceOrder
usecase "Make Payment" as UC_Payment
usecase "Manage Products" as UC_ManageProducts
usecase "View Orders" as UC_ViewOrders
User -> UC_Browse
User -> UC_ViewDetails
User -> UC_AddToCart
User -> UC_PlaceOrder
User -> UC_Payment
Admin -> UC_ManageProducts
Admin -> UC_ViewOrders
@endumlPlantUml 状态图
| 目前一些开源的 Plantuml 状态图会有连线交叉,稍丑一点,可以尝试使用在线画图,手动绘制。 |
@startuml
[*] --> New : 创建订单
New -> PendingPayment : 提交订单
PendingPayment -> Paid : 完成支付
PendingPayment -> Canceled : 取消订单
Paid -> Processing : 开始处理订单
Processing -> Shipped : 订单已发货
Shipped -> Completed : 订单送达
[*] <-- Completed : 结束
[*] <-- Canceled : 订单取消
@endumlPlantUml 更多绘图能力
PlantUML 是一个非常强大的工具,它不仅限于类图、序列图、活动图、用例图和状态图。事实上,它支持相当多种类的图表。以下是 PlantUML 支持的一些其他图表类型:
-
组件图(Component Diagram):展示系统各个组件及其关系。
-
部署图(Deployment Diagram):展示系统在物理硬件上的部署情况。
-
对象图(Object Diagram):展示系统中对象及其关系的快照。
-
包图(Package Diagram):展示系统包及其依赖关系。
-
定时图(Timing Diagram):显示对象或参与者在时间维度上的状态变化。
-
业务流程模型和标记法(BPMN,Business Process Model and Notation):用于业务流程建模。
-
架构描述语言(ADL,Architecture Description Language)图:用于软件系统的架构描述。
-
甘特图(Gantt Chart):项目管理中的时间表或规划。
-
头脑风暴图(MindMap Diagram):用于头脑风暴的思维导图。
-
燃尽图(BurnDown Chart):用于敏捷开发中的项目进度跟踪。
-
ER 图(Entity-Relationship Diagram):实体关系图,用于数据库设计。
-
WBS(Work Breakdown Structure)图:工作分解结构图,用于项目管理。
-
时序图(Timing Diagram): 展示对象在某段时间内的状态变化。
-
圆环图(Circle Diagram):展示各种类型的圆圈关系。
-
路径图(Path Diagram):展示路径解析。
-
流程图(Flowchart):展示业务逻辑或程序流。
-
迁移图(Migration Diagram):展示资源或服务的迁移过程。
扩展阅读
画图工具除了 PlantUml 可用,还有一些其他的文生图工具,如 Mermaid、Graphviz,还有一些图形化的工具,如:StarUml、Draw.io,见下文扩展阅读部分。
Mermaid
Mermaid 是一个轻量级的图表生成库,适用于 Markdown 文档和 Web 应用中,复杂场景不如 PlantUML。
Mermaid 可以嵌入在很多文档平台(如 GitHub, GitLab, Notion, MkDocs 等)中。
|
classDiagram
class Person {
+String name
+int age
-Address address
+setAddress(address: Address): void
+getAddress(): Address
}
class Address {
+String street
+String city
+String postalCode
}
Person --> Address : uses```mermaid
graph TD;
A[Module A] --> B[Module B];
A --> C[Module C];
B --> D[Module D];
C --> D;
```Graphviz
Graphviz 使用 DOT 语言,主要用于绘制各类图形,包括流程图、网络图等,虽然它不是专门设计来绘制 UML 类图的,但通过其灵活的 DOT 语言,我们仍然可以构造类图的表示。
Graphviz 更适合于通用图形的绘制,对于复杂的 UML 类图,可能不如专门的 UML 工具(如 PlantUML )那样直观和功能丰富。
|
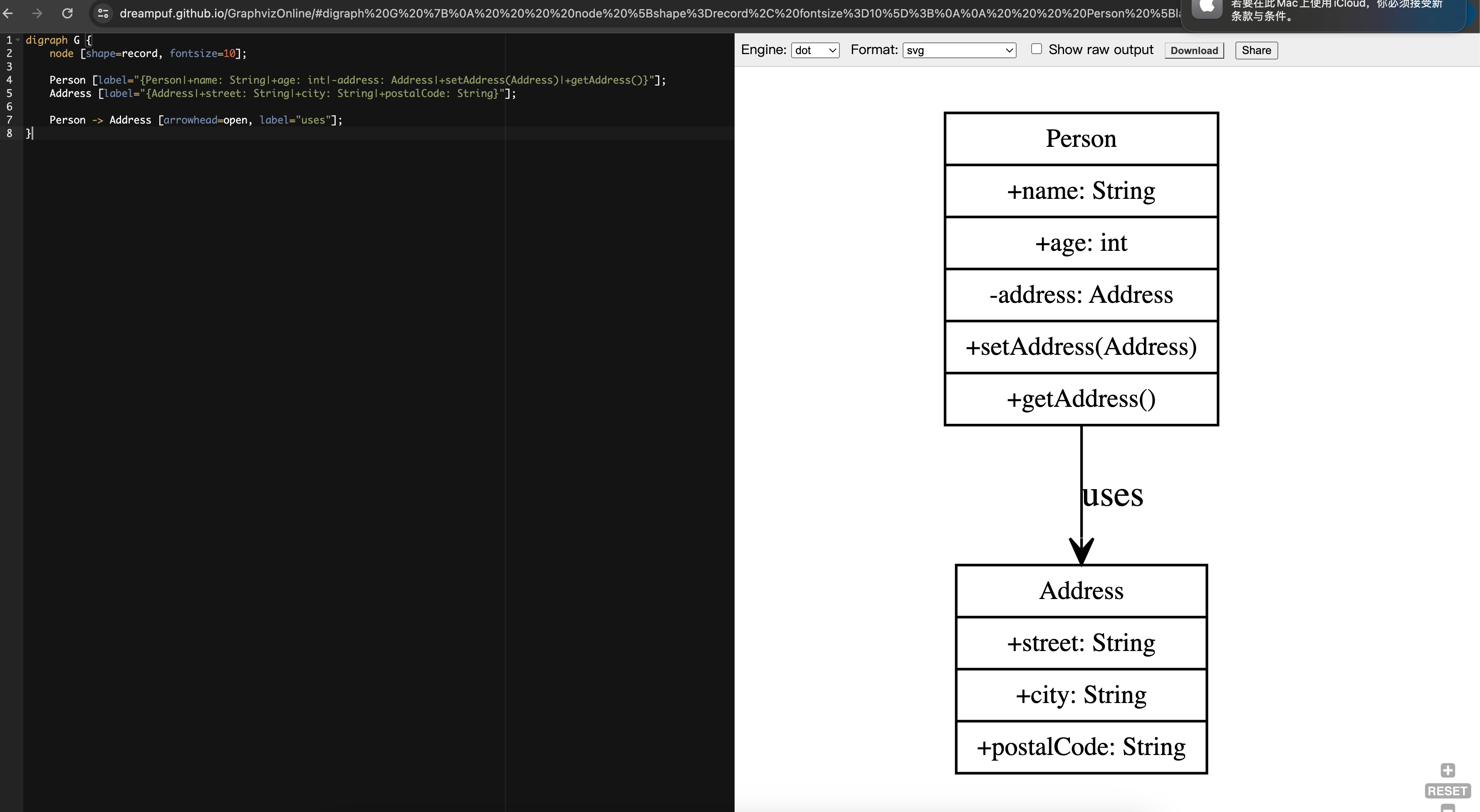
digraph G {
node [shape=record, fontsize=10];
Person [label="{Person|+name: String|+age: int|-address: Address|+setAddress(Address)|+getAddress()}"];
Address [label="{Address|+street: String|+city: String|+postalCode: String}"];
Person -> Address [arrowhead=open, label="uses"];
}
| 在线示例: www.devtoolsdaily.com/graphviz 类似上面的,带了广告 |
| 在线示例: graphviz.tjh.sg 无法实时预览,需要下载图片,不太方便 |
